記事に目次を入れると、なにがいいんだろう?そんな風にかんじていませんか。
WordPressでサイトを作り記事を書くときに、一つ一つの記事に目次があると読者はとっても安心して読み始めることができます。
例えば、あなたが本屋さんで、本を探すときに、最初に、表紙をみて、タイトルをみて、ほかの本と迷ったときには、最終的に目次を見て、購入を決めるのと同じです
わたしはAFFINGERというWordPressのテーマを使っていますが、「SUGOI MOKUJI(すごいもくじ)」というプラグインを入れることで、それを実感できています
「SUGOI MOKUJI(すごいもくじ)」のすごいところは?
- 目次に見出しのレベル(H1、H2~H6)をつけられて、階層表示される
- デザインが変えられる
- 目次のクリックされた回数がわかる
特に、3番目の目次のクリックされた見出しが分かって、どの記事が良く読まれているか?
知ることができると、その項目について、記事の内容をより詳しく書くなど、役立つ記事として喜ばれます
読者に喜ばれると、また、このサイトに訪れたくなります
目次なんて、何でもいいと思っているかもしれませんが、読者に喜ばれることが信頼につながるのです
AFFINGERは、有料のWordPressテーマですが、「SUGOI MOKUJI(すごいもくじ)」というプラグインを入れることで読者に喜ばれるサイトに近づくことができるのです。
その導入方法と基本的な使い方を説明していきます
「SUGOI MOKUJI(すごいもくじ)」の導入方法
「SUGOI MOKUJI(すごいもくじ)」プラグインをダウンロードする
AFFINGERのサイトから「SUGOI MOKUJI(すごいもくじ)」のプラグイン本体をこちらのサイトから購入してダウンロードします

「SUGOI MOKUJI(すごいもくじ)」プラグインのインストールします
WordPressのプラグインからダウンロードした「SUGOI MOKUJI(すごいもくじ)」のプラグインをインストールします
「SUGOI MOKUJI(すごいもくじ)」の基本的な使い方
「SUGOI MOKUJI(すごいもくじ)」は、プラグインをインストールさえすれば
見出しをH1,H2~とつけていけば自動的に目次がつくられて、表示されていきます
目次を設定するには
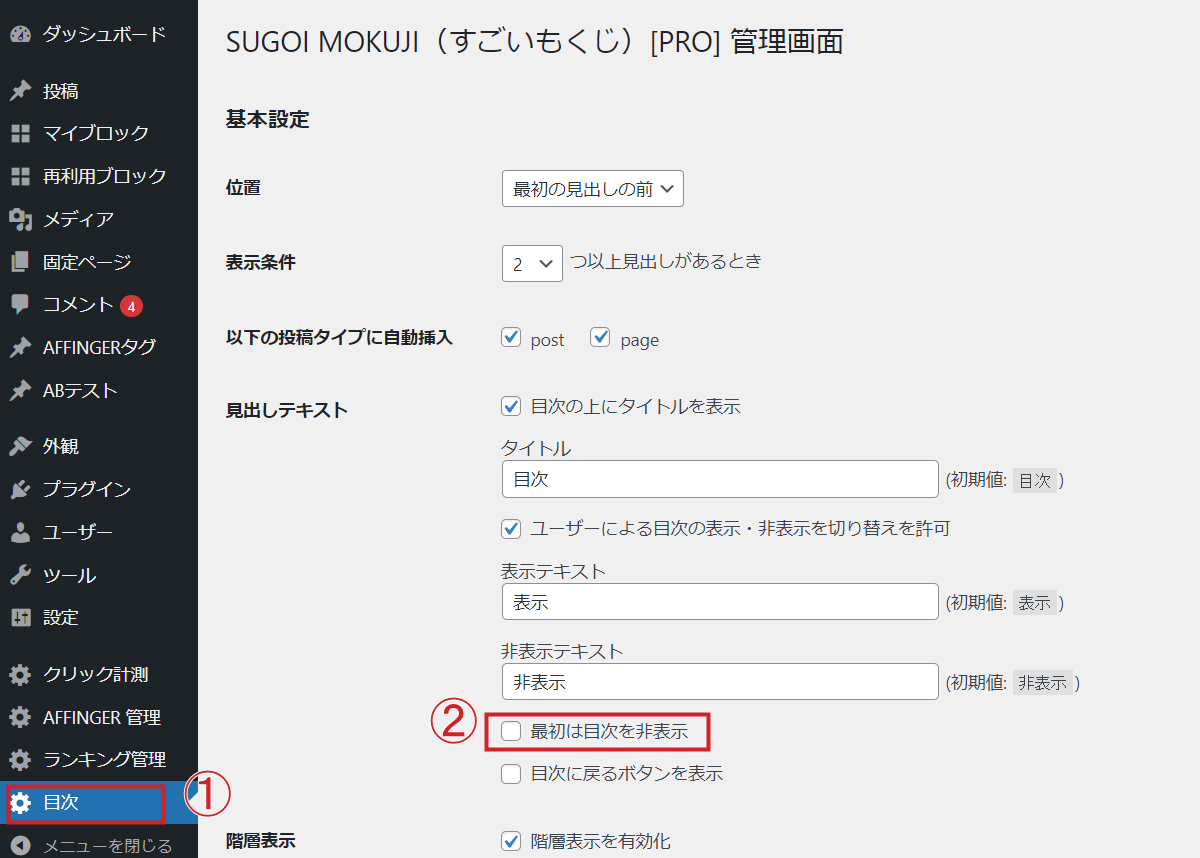
① 管理画面のに「目次」が追加されているので、クリックします
「SUGOI MOKUJI(すごいもくじ)」(PRO)の管理画面が表示されます
② 「最初は目次を非表示にする」のチェックは外しておいてもいいかもしれませんね

目次のデザインを変える
目次には番号をつけたり、枠をつけたり、分かりやすく目次部分だけ背景色を付けたりできます
目次の見た目を変える
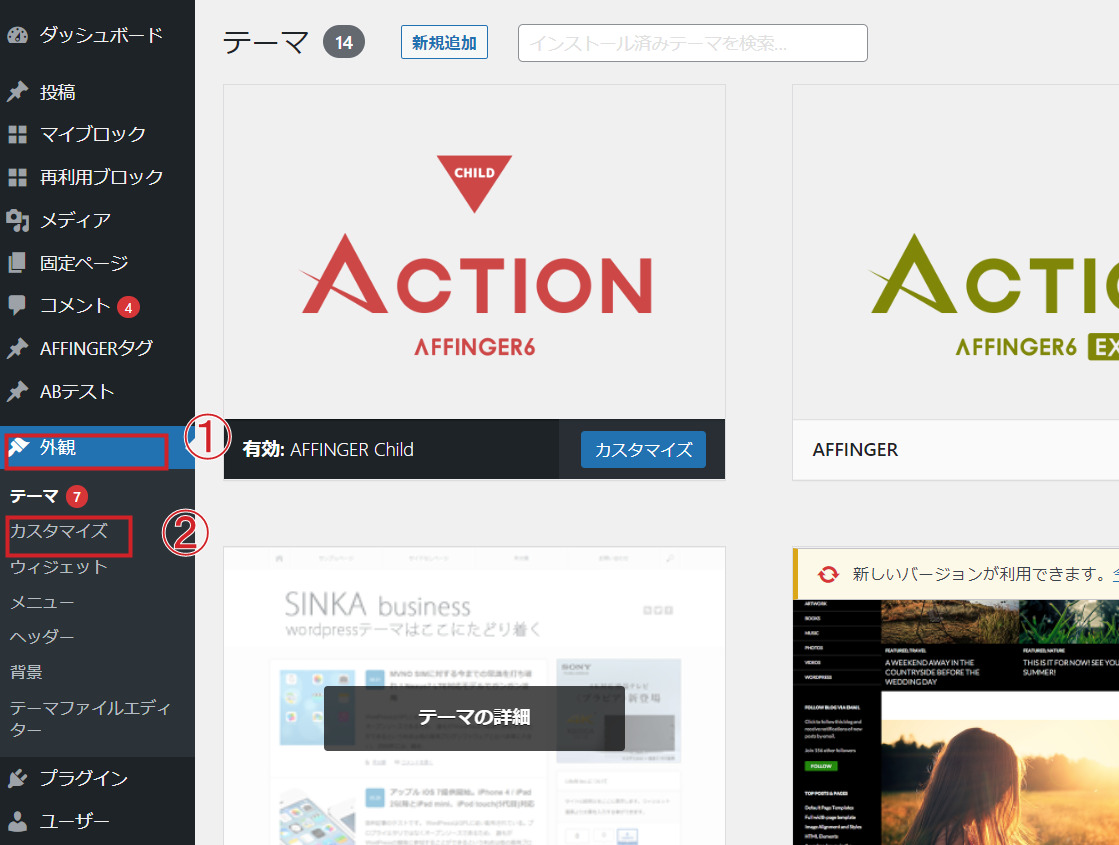
WordPressの管理画面の ①「外観」 → ② 「カスタマイズ」

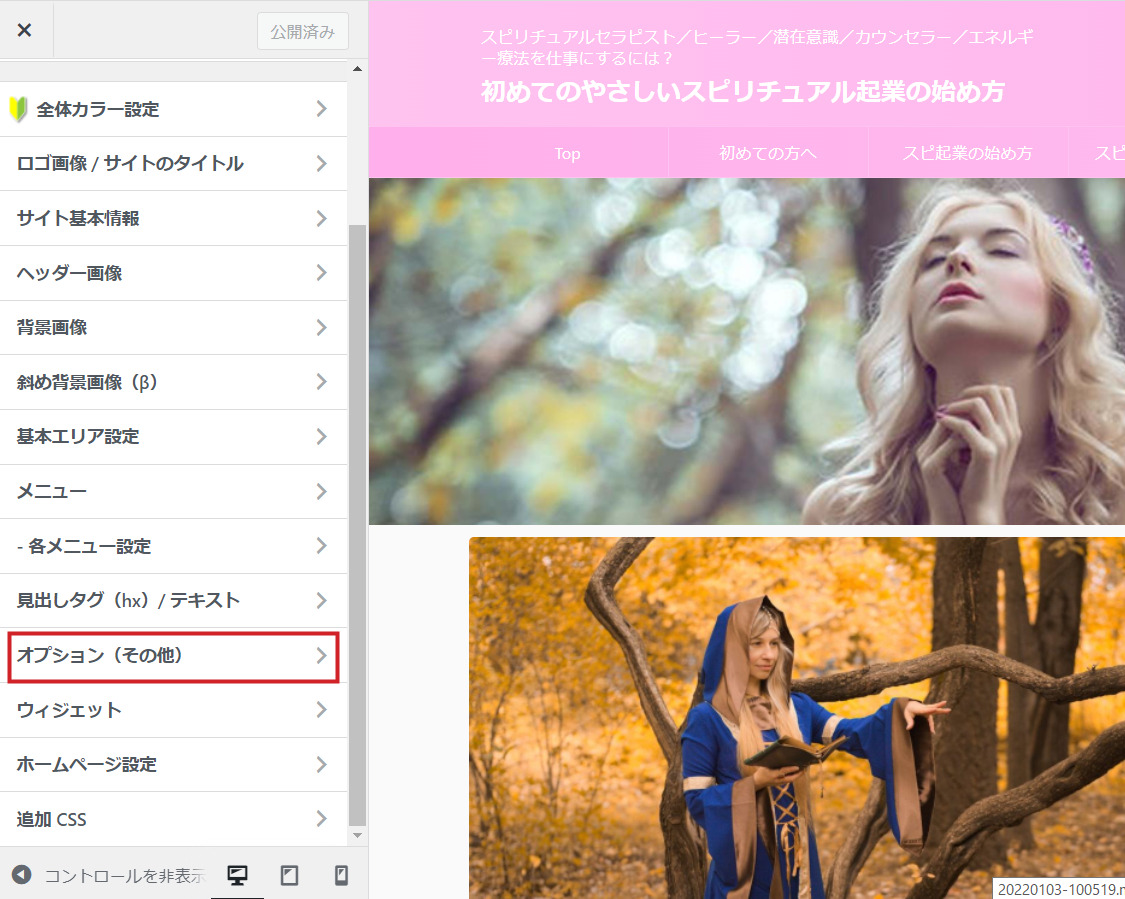
オプション(その他)をクリック

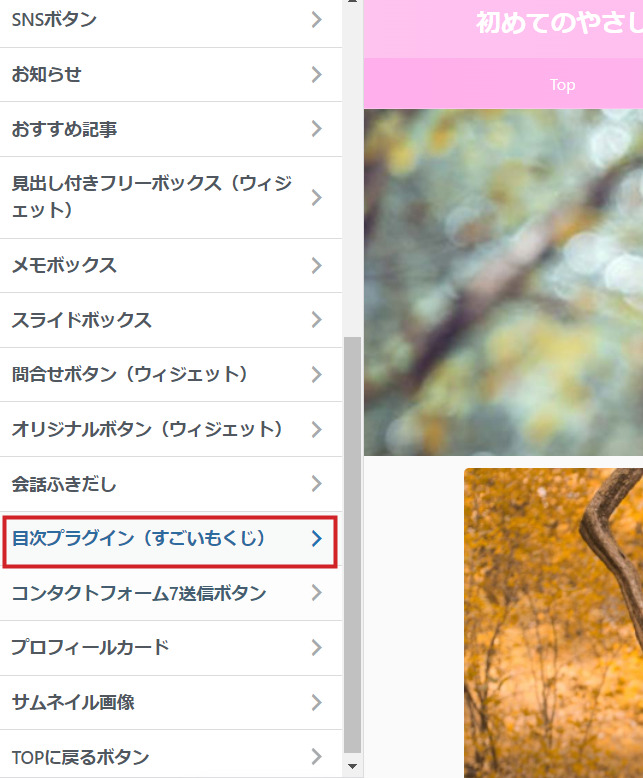
「目次プラグイン(すごい目次)」をクリック

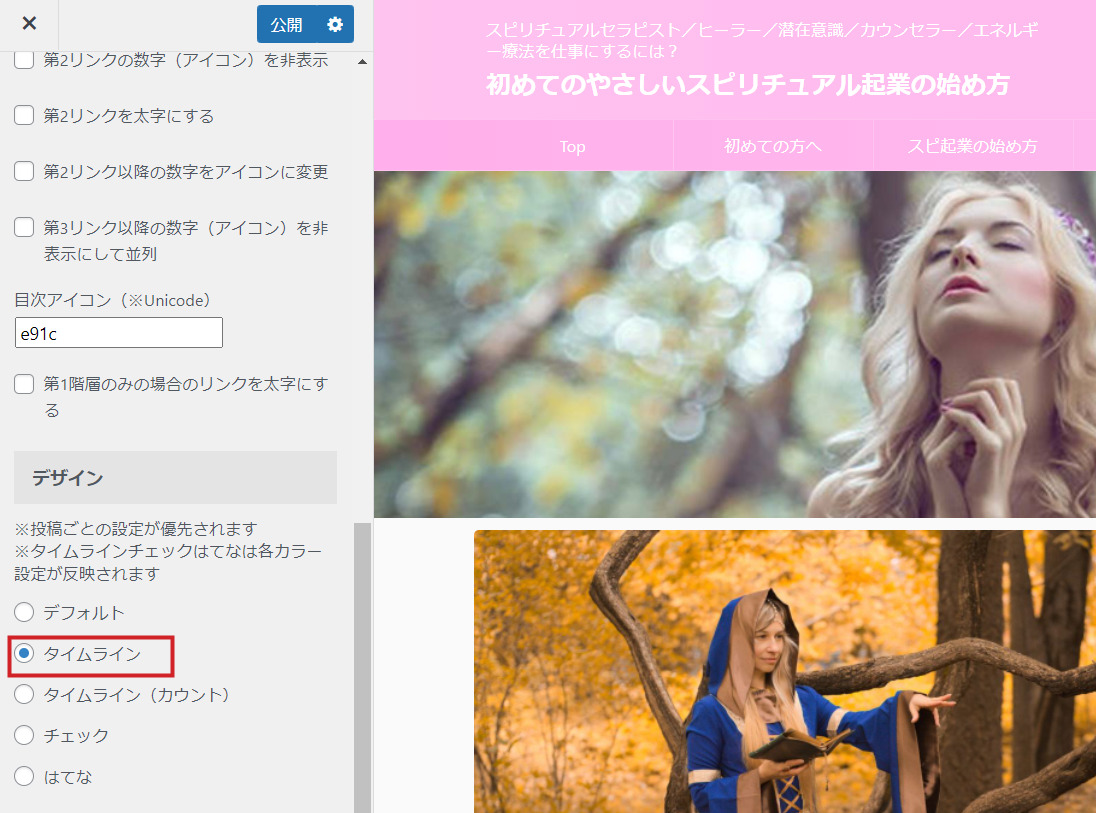
デザインには、あらかじめ、デフォルトと、タイムライン、タイムライン(カウント)、チェック、はてな、が準備されています

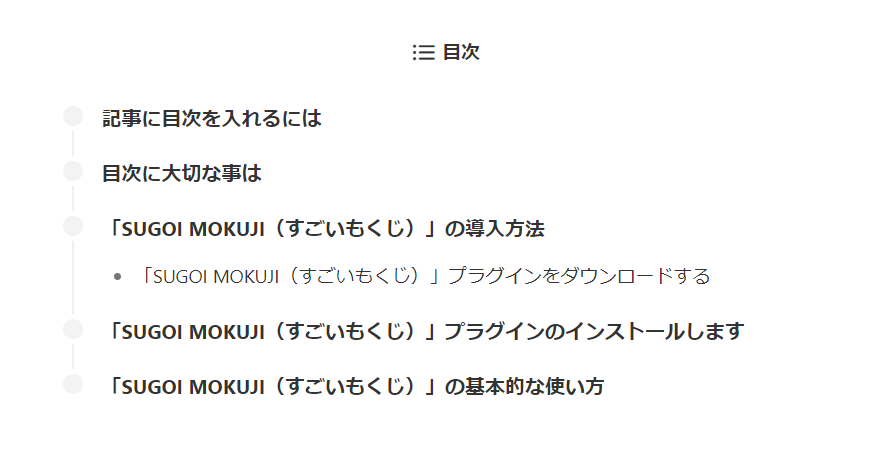
デザインをタイムラインに選ぶ

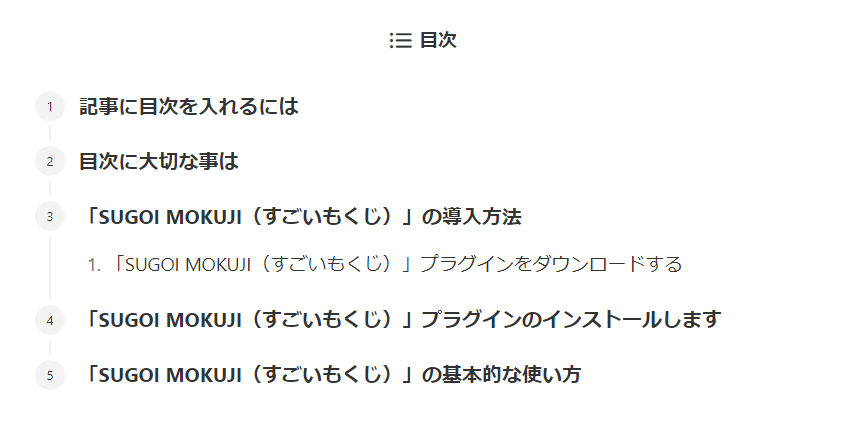
デザインをタイムスタンプ(カウント)に選ぶ

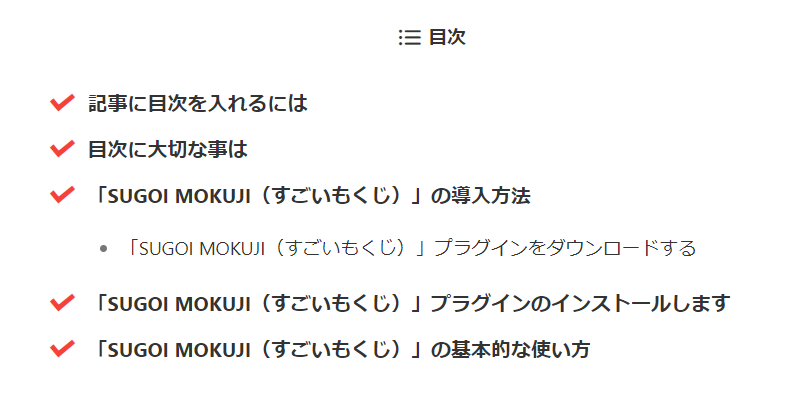
デザインをチェックを選ぶ

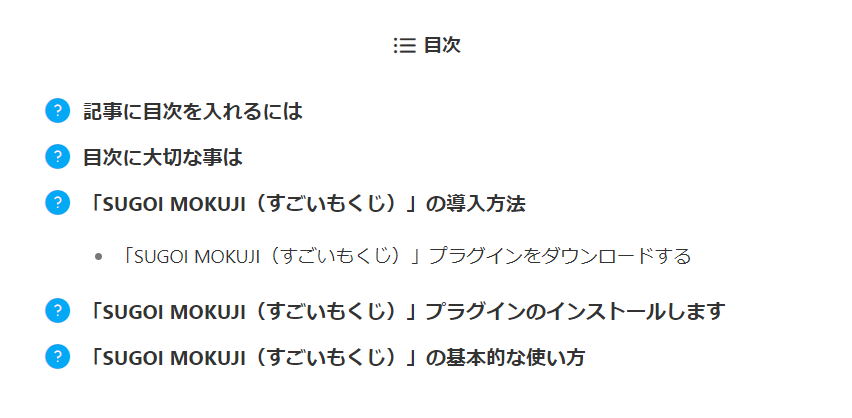
デザインをはてな?を選ぶ

目次に枠や背景色を変える
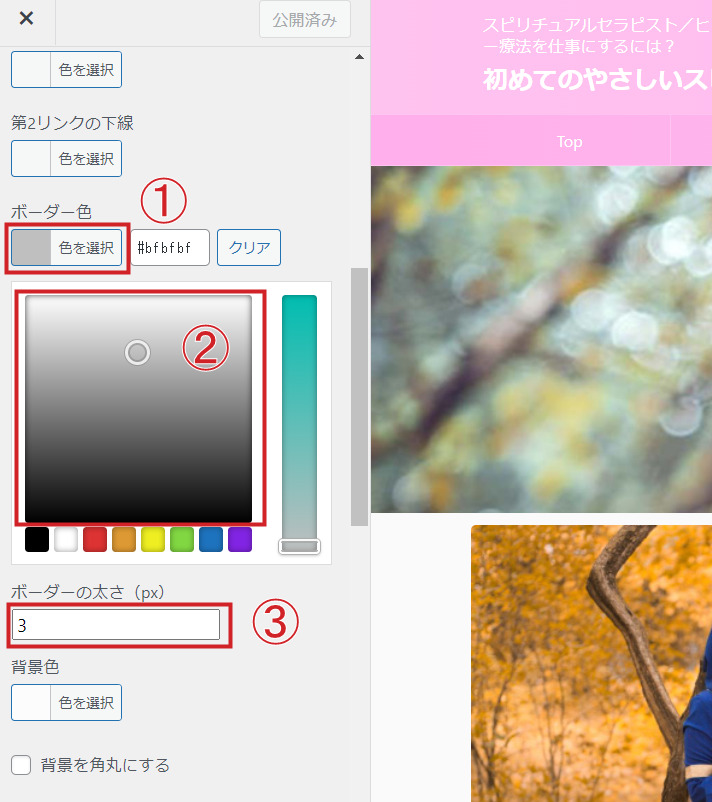
目次に枠(ボーダーライン)を入れる
① 枠になるボーダー色をクリック
② 色の濃さを選ぶ
③枠の太さを決める

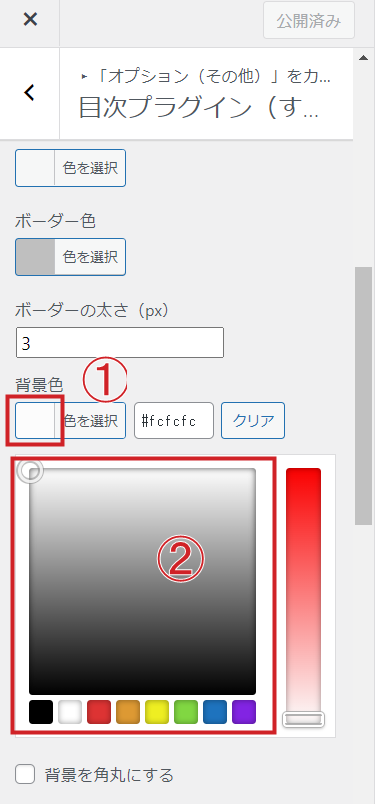
目次の背景色を決める
① 色を選ぶ
② 色の濃さを選ぶ