Affinger6EXのテンプレートを使いはじめる時に設定すること
これは、わたしがAFFINGER6EXの初期設定でしていることです。
参考にしてください
WordPressのインストールが完了したら
ACTION(AFFINGER6EX)のテンプレートをインストールします
AFFINGER6の親テーマをインストール
有効化はしません
AFFINGER6の子テーマをインストール
有効化します
まずはじめにすること
1- パーマリンクの更新
テーマを有効化したら、まず「設定」>「パーマリンク設定」で更新(変更を保存をクリック)を行って下さい。これは主にAMP用のURLを生成するためのものでアップデート毎に必要です
2- デザインパターンの選択
「テーマ管理」>「デザイン」にてカラーパターン及びデザインパターンを選択して「SAVE」を押して下さい。
変更の必要が無くても初期登録のために念のため、一度「SAVE」をクリックして下さい
※テーマ管理の「SAVE」ボタンはどれを押しても構いません
記事や固定ページの編集に必要なプラグインを追加する
ここでは、私が使っている最低限必要なプラグインのみ紹介します
最初にスパム対策にAkismet Anti-Spam
【ACTION対応】Gutenbergプラグイン2
AFFINGER5まではブロックエディタをおすすめしたいと思います
ブロックエディタに慣れていなければ Classic Editor
その時には
Advanced Editor Tools
(旧 TinyMCE Advanced)
を入れると良いです
画像を最適化するプラグイン
画像を身軽にしてサイトの評価を上げるプラグインです
WordPressの画像圧縮プラグインである「EWWW Image Optimizer」と
画像を自動でリサイズしてくれる「Imsanity」併用することで、いちいちブログに載せる画像のリサイズや圧縮をする手間が省けますので、両方共インストールしておきましょう!
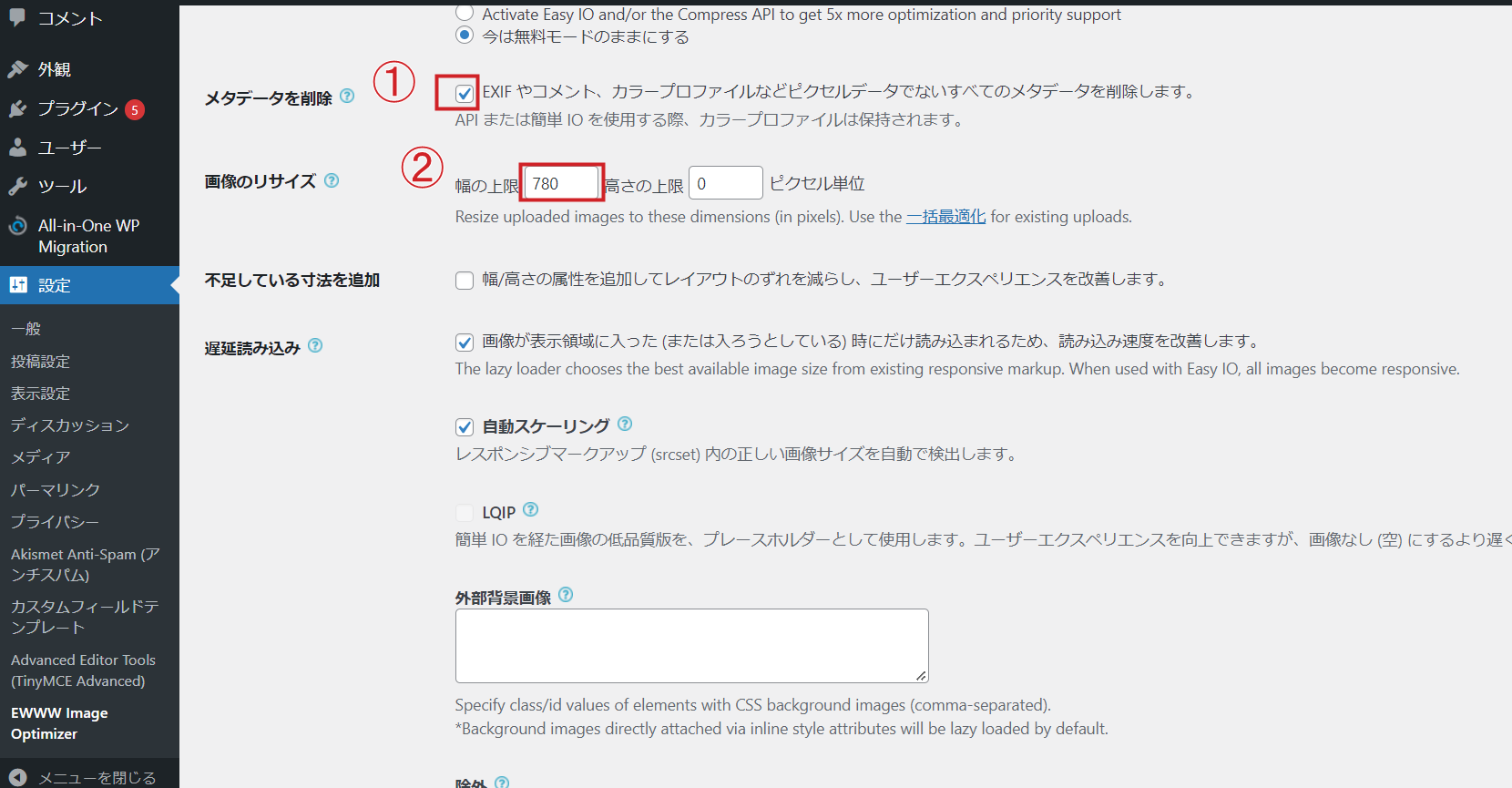
EWWW Image Optimizer
画像を圧縮して小さくしてくれるプラグインです
① 「メタデータを削除」にチェックを入れる
② 「画像のリサイズ」を「780」に変える

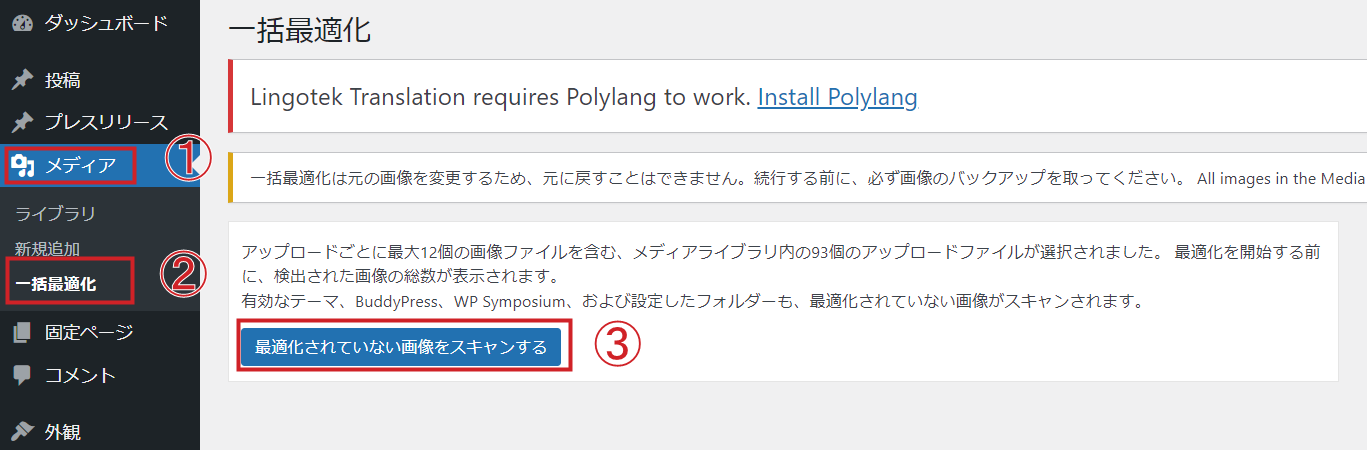
① メディア → ② 「一括最適化」 → ③ 「最適化されていない画像をスキャンする」

最適化される画像の数が表示されて、「〇〇点の画像を最適化」というボタンをクリックすると完了です

Imsanity
画像をリサイズして小さくしてくれるプラグインです
大きなサイズの画像をアップロードするときに、指定したサイズ以下になるように自動で調整してくれるので便利です
通常は、そのままの設定でいいです。
WP Fastest Cache
キャッシュの使用で表示速度を高速化するプラグインです。
複数あるキャッシュ系プラグインの中でも、設定方法がシンプルなことが特徴で、日本語にも対応しています。
サイトの見た目をよくする設定
メニューの作成
各メニューは「外観」>「メニュー」にて事前に登録することで正常に表示されます。
ヘッダー画像の変更
ヘッダー画像は「外観」>「カスタマイズ」>「ヘッダー画像」で変更や削除が可能です。
メニューの上下のパディング(空白)は同じくカスタマイザーの「メニューのカラー設定」内にある「メニューの上下に隙間を作る」で変更できます。